About Me
-
The following trait corresponds with #1 which is positioned beside Nicole's head in the illustration within the header.
1
Inquisitive and creative mind, great for problem solving
-
The following trait corresponds with #2 which is positioned beside Nicole's eyes in the illustration within the header.
2
Eye for design & blue light filter glasses for maximum screen time
-
The following trait corresponds with #3 which is positioned beside Nicole's laptop in the illustration within the header.
3
Device equipped with text editor, Git, and Zoom
-
The following trait corresponds with #4 which is positioned beside Nicole's coffee mug in the illustration within the header.
4
brain fuel !important

Nicole Wu
Certificate in Web Development | Graduate Certificate in Museum & Cultural Management | BA (Hons) Ancient Mediterranean Studies
Why, hello there. Thanks for stopping by! I'm Nicole, and I'm a front-end developer and lifelong learner with an eye for design and a mind for development.
Before my switch to tech, I was an emerging museum professional, passionate about exhibit design and digital heritage. My web development journey began as a means of gaining tech skills to work with digital collections, but as I built my first web page, I fell head over heels for code. Everything that drew me toward preparing exhibits translated seamlessly into web development; from thinking through minute organizational details and how they can be executed efficiently, to ensuring that both the design and content are captivating and accessible for all audiences. As a natural problem solver, who strives for precision and quality of work, web development feels like a natural (yet challenging!) next step in my career.
Check out my blog post to learn more about my switch from heritage to tech!
When I’m not coding, I enjoy making music 🎸, creating digital doodles 🎨, and learning about the past 🏺!
My Skills & Toolkit
-
HTML5
-
CSS3
-
Sass
-
JavaScript
-
jQuery
-
React
-
Firebase
-
GitHub
-
Git
-
Command Line
-
RESTful APIs
-
Responsive Design
-
Web Accessibility
-
Figma
My Projects

Museum of the Mundane
React | Firebase | RESTful API | HTML5
From the smell of freshly brewed coffee in the morning, to the wildflowers blooming right outside your door... There is beauty in the mundane. Museum of the Mundane collects and displays users' submissions to create a community-curated gallery of happy everyday instances.

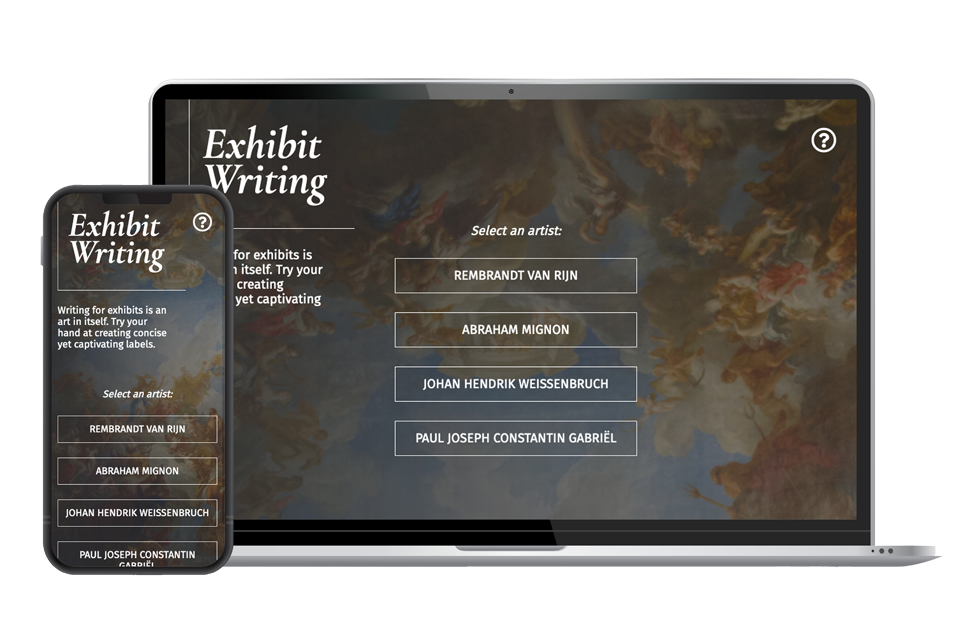
Exhibit Writing
JavaScript | RESTful API | CSS3 | HTML5
Another museum-inspired app? Indeed it is, but this time with paintings from the Rijksmuseum API! Exhibit Writing is an online tool that helps users practice their art interpretation and writing skills.

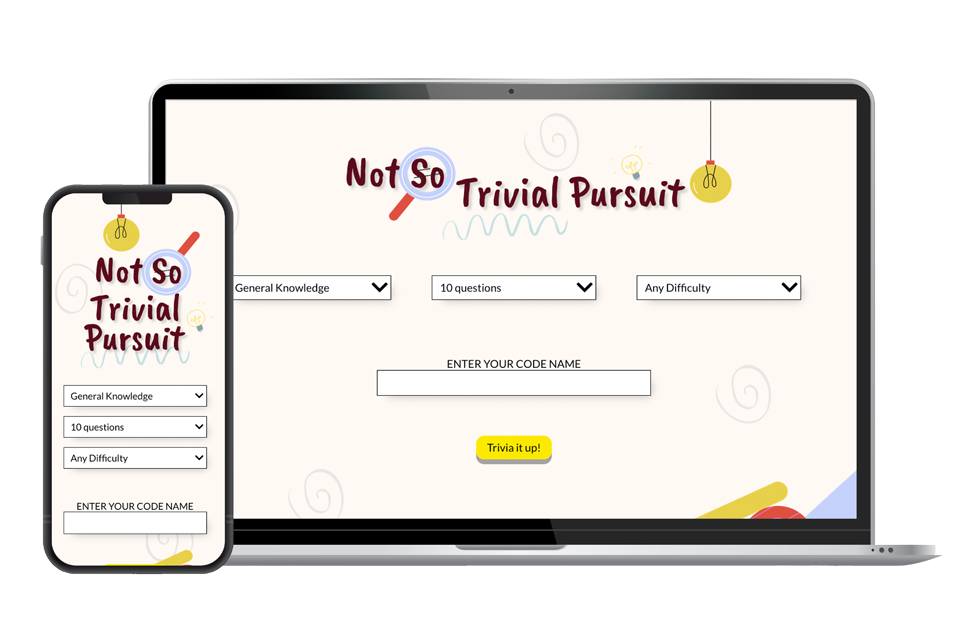
Not So Trivial Pursuit
React | Firebase | RESTful API | Sass | HTML5
Itching to test your knowledge in a variety of categories and at various difficulty levels? There's an app for that, and it's this one! Using the Open Trivia DB API, Not So Trivial Pursuit generates quizzes, and allows users to save and resume their games. Group programming project with Seunggi Lee, Emily Petracco, and Spencer Thompson.

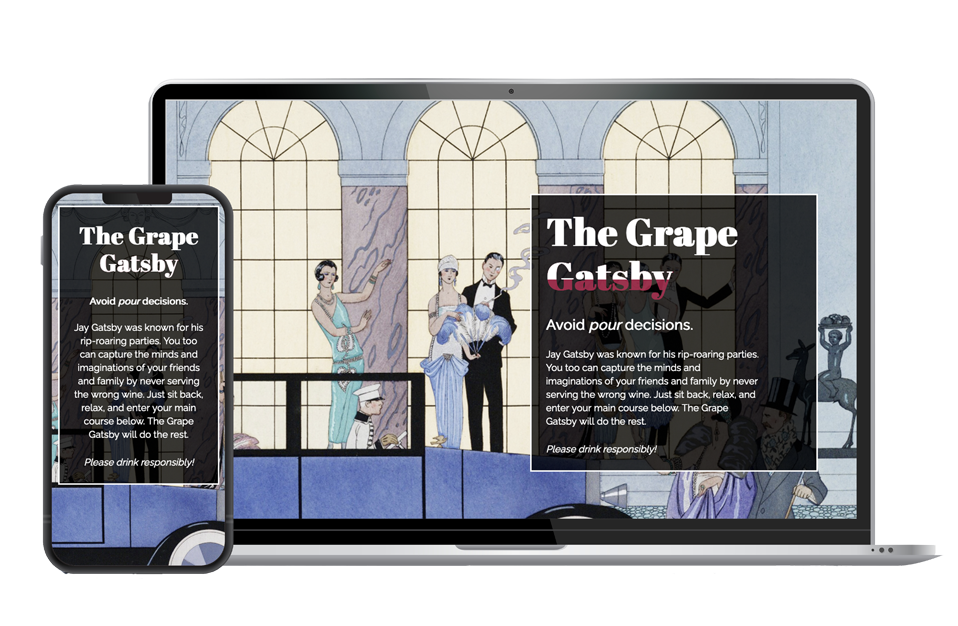
The Grape Gatsby
JavaScript | RESTful API | Sass | HTML5
Want to wow your dinner party guests, but unsure of what wine to serve? Let the Grape Gatsby assist you with that! Using the Spoonacular API, this app provides users with a selection of wines that pairs with their choice of main dish. Pair-programmed with Alex Rodriguez.

Dwight VS The Machine
jQuery | CSS3 | HTML5
Dwight Schrute beat the computer, but can you? Play as The Office's beloved character and face-off with Dunder Mifflin's computer to see who can make the most sales within the time limit!

Willow
Sass | HTML5
Pixel-perfect conversion of a PSD design into a responsive, multi-page website.